Way way way back in the day, the only way to get fancy fonts on your webpage was to hope that the viewer had the same font as you did on your computer, or to make each title as an image. Total faff. Then along came webfonts, but the average blogger wasn’t likely to use those because they were a little more work, and you had to subscribe to them (paying for fonts? Crazy talk). Finally, Google decided to get in on that action. Not only do they have a fairly huge collection of fonts (over 600!) but it’s free to use! Woo hoo!
It’s best to use the web fonts for just your headings and titles – stick to basic fonts like (for example) Georgia and Verdana (or serif and sans-serif – serifs are the little line bits at the ends of fonts. That’s a really basic definition, but if you want more info, the Wikipedia article about serifs is very useful!) Here’s probably the most difficult part – finding the perfect font. Head over to google.com/fonts and spend too much time browsing through the fonts to find one that’s perfect for you.
Once you’ve found the right one for you, click the first box with the arrow pointing right. This will bring up a page telling you how using this font will affect your websites loading speed with a little graphic – keep to one or two fonts with the dial showing in the green section and this shouldn’t affect you too much.
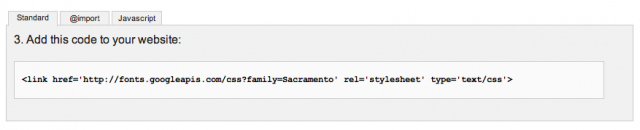
Copy this bit of code from step 3…
and head to the coding section on your blog to insert some information telling the webpage to load those fonts. If you’re a WordPress.com user, you won’t be able to do this without paying $30 to be able to edit your layout. If you really want to edit your layout, we’d recommend switching to a self hosted WordPress site – there’s just so much more you can do with a self hosted website.
Here’s how to get to the relevant code editing sections of your site…
Blogger
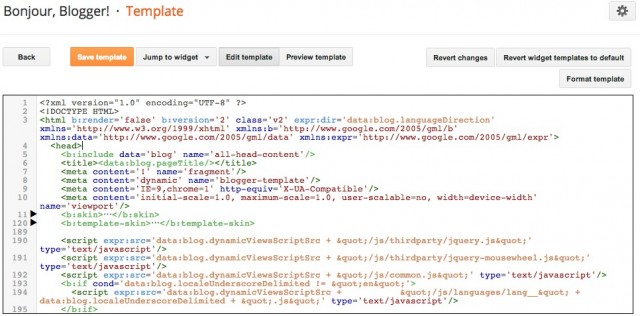
From your dashboard, head to the Template section. Click “Edit HTML” – you’ll see something like this:
Self Hosted WordPress
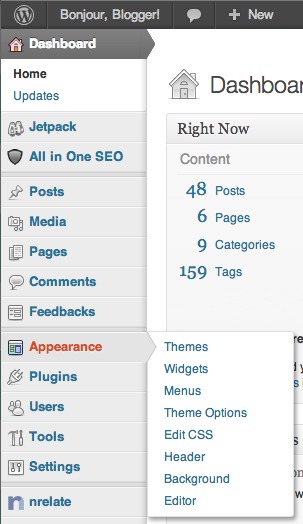
Head to the Appearance section of the dashboard, then Editor. This will bring up an area where you can edit each file in your theme.
Back to the fonts. Take the code you copied earlier, and insert this into your template in the <head> section. (In Blogger, this will be in the template section, in WordPress, this will be in the header.php file). This tells the webpage to go to Google Fonts and get that font. Now you’ll need to edit your CSS to get it to use the font wherever you want it to be used.
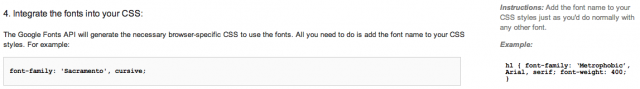
Paste in the “h1 { font-family: ‘Sacramento’, cursive; }” text into your CSS file relating to the style that you want changed. Replace h1 with whatever your post titles are called (If you’re using the new look Blogger, paste this just before the </b:skin> tag. Anything else, just paste this into where the rest of your CSS is – this is going to be dependent on what theme you’re using)
That should be it! For more detail in how to use Google Fonts, their help section is pretty useful, but goes into a lot more detail than you probably need to just change the titles of your posts!











This is a really easy guide for using Google fonts on Blogger and a self hosted WordPress site, but would you also know the steps to doing the same for Tumblr?
Is it also possible to host the fonts directly on my website without needing to fetch them from Google first? Am I able to download the font type directly and upload through ftp?
To use Google webfonts in Tumblr, I assume you would head to the theme editing section in Tumblr and put in the relevant code from above in the same sections (so the tag that tells the webpage to fetch the font from Google in the <head> section, and the name of the font wherever you want it)
With regards to self hosting web fonts, it is possible, but it is probably a lot easier for most people to make sure that if the font isn’t available that their site is still readable – it’s better that your site isn’t looking as perfect as it should than it not work at all!
Hey! Do you know how to become self hosted on WordPress? If you’ve done a post on it that would be great!
Hi Emma!
It’s something I’m working on at the moment, but as you can imagine, it’s a huge topic :) Are you looking to move over your current blog, or start a new one?
Thanks for your reply! I am looking to move my current blog to being Self Hosted, but I don’t really know where to start. What to look for with a hosting provider, how much you should expect to pay, is this monthly or yearly, what widgets etc I can get? It’s a bit of a mine field of information out there!
Thank you so much! I have been working on changing the font on my blog all week and your website is the one that finally made it “click” for me!!