Look up! See that little B next to our URL? (Honestly, it is a B) That’s a favicon.
Favicons are another way to brand your blog a little bit more. It’s a tiny icon that identifies your URL as being yours. They’re super simple to create, and pretty easy to install – depending on your blogging platform. It can be as simple as dropping the file in your root folder if you’re self hosted (the root folder in our case would be the one where bonjourblogger.com points to.) We’ll talk you through the making of the icon, then we’ll explain the different ways to install it. (Side note if you’re a WordPress.com user – you don’t need to make the favicon. Just find a square image in PNG or JPG format that you want to represent your blog)
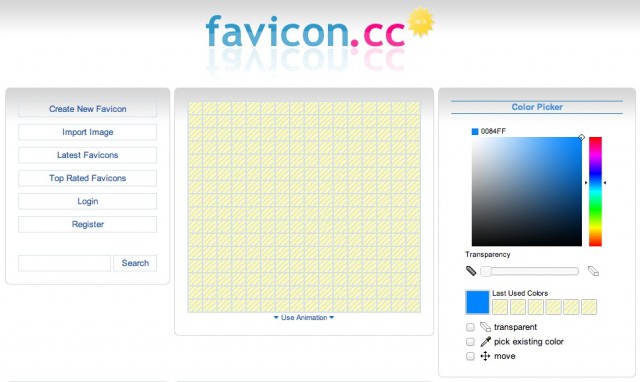
We used a site called favicon.cc to make our favicon – you have a choice between uploading your own image or drawing something yourself on the pixels provided. It’s best to keep this simple, because it’s so tiny. We chose to upload an image containing the B in our logo, then filled in pixels where needed. (Because it’s scaling down a large image into such a small space, sometimes pixels might be missed out so you might need to fill in the gaps!) You can even make your favicon animated, although that was a little more work than we could be bothered with!
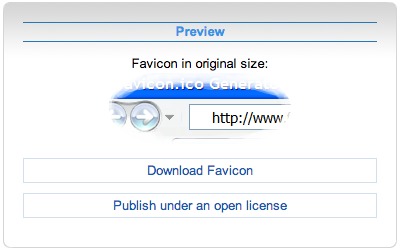
Once you’re done, scroll down the page till you get to this view.
Check that the icon looks how you want it to, then click download. This will save a file to your computer called favicon.ico.
Now, to install! Skip ahead to the heading that relates to you…
Self hosted WordPress
You’ve got the easiest version here! Log into your FTP and head to the folder where you upload files to be seen on your webpage (the root folder). Upload your favicon.ico. That’s it! There are some WordPress themes that have this part built in – head to appearance > theme options, and upload the file in the correct place – here’s what ours looks like.
Blogger (blogspot.com)
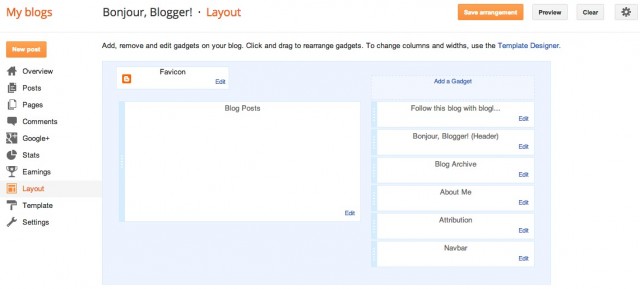
It’s not too difficult to upload your favicon to Blogger, it’s just a little more work than just uploading it to the right place. Head to your dashboard, then to the layout section.
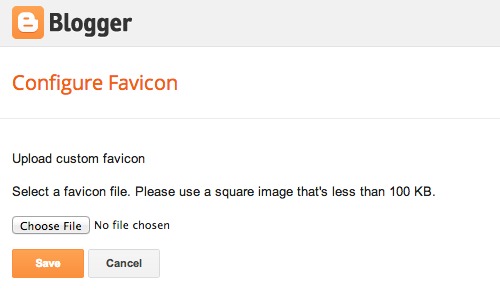
Click on the “edit” link on the favicon and the following pop up will appear
Click “Choose file” and navigate to the favicon that you saved earlier. Click “Save” and that’s it!
WordPress.com
WordPress.com doesn’t really do favicons. They call them blavatars (a mash of blog and avatar) and these will appear where a favicon would, but also if you link to other peoples posts (a pingback) or like another WordPress blog post, it will appear there as well. You’ll want an image that’s at least 128 pixels square (which can be bigger – you’ll have the ability to crop it later). Head to Settings > General
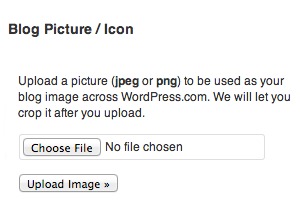
In the top right corner is the blog picture/icon box (as below).
Choose the file that you want to represent your blog, and click upload. The next screen that will show up is the below one where you’ll be able to crop your image if needed.
Click “crop image” and the image will be saved – see, there’s the new icon up in the top navigation bar already!















Oooo this was really handy, thanks! May have to try it out
Thanks, really helpful! I did it, however it doesn’t appear…have any ideas why? http://www.audreysglams.blogspot.com
It’s ok, I cleared the cache and it works. Thanks for sharing!!
So sorry Katia – as I clicked over to your blog to have a look, you’d already responded! Glad it worked for you though :)